部分用户在观看全景作品时,没有看到炫酷的小行星开场,emmm……而是下面这个不友好的黑玩意儿


问题解读:
微信端黑屏:微信内置的浏览器有可能关闭了webGL的功能。
网页端黑屏:浏览器不支持WebGL或CSS3D,导致全景无法展示。
目前已知出现该问题的浏览器有:
IE11以下版本(IE6、7、8、9、10)浏览器,建议升级到高版本或更换为「谷歌」浏览器;
360各版本浏览器,建议升级到最高版本,使用“兼容模式”浏览或者开启相关插件,详细教程如下。
微信端解决方式:
复制本段链接在微信中点开 debugmm.qq.com/?forcex5=true ,即可重新激活webGL功能,正常观看全景。
网页端解决方式:
首选方案:使用「谷歌」浏览器进行访问;
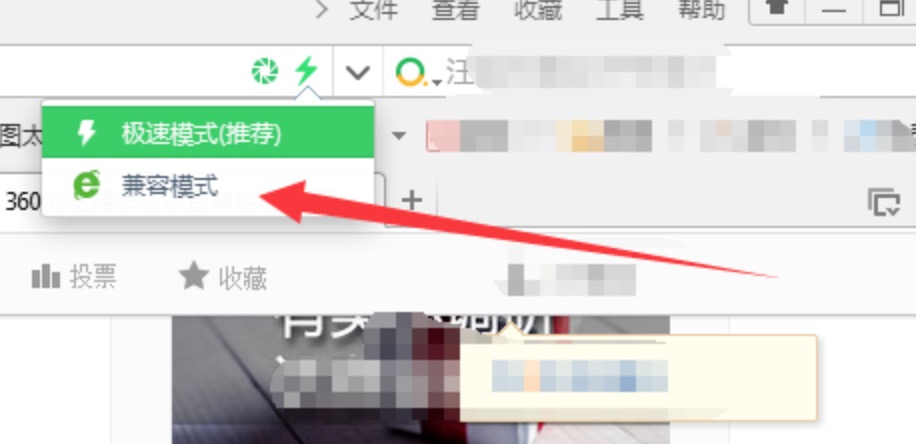
备选方法一:打开360浏览器,点击地址栏右侧的“闪电”,选择“兼容模式”,刷新页面即可访问作品。

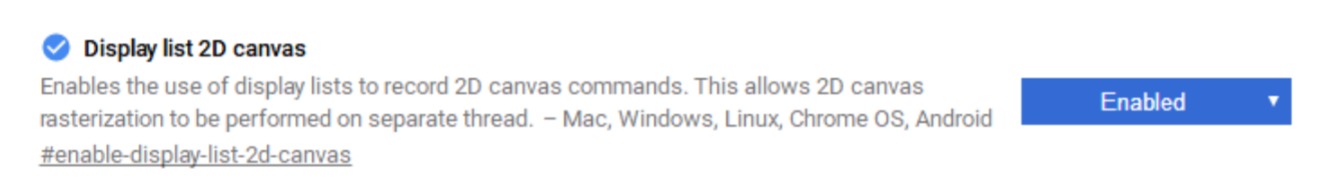
备选方法二:如果开启兼容模式后,还是黑屏,请尝试再开启浏览器的 Display list 2D canvas(显示列表2D画布) 插件:
浏览器地址栏输入:about:flags,进入浏览器配置页面,搜索并启用(Enabled)“ Display list 2D canvas”插件,重启浏览器,即可访问全景作品。

拓展阅读(下列操作较为复杂,请先尝试以上方法):
检测浏览器是否支持WebGL功能:
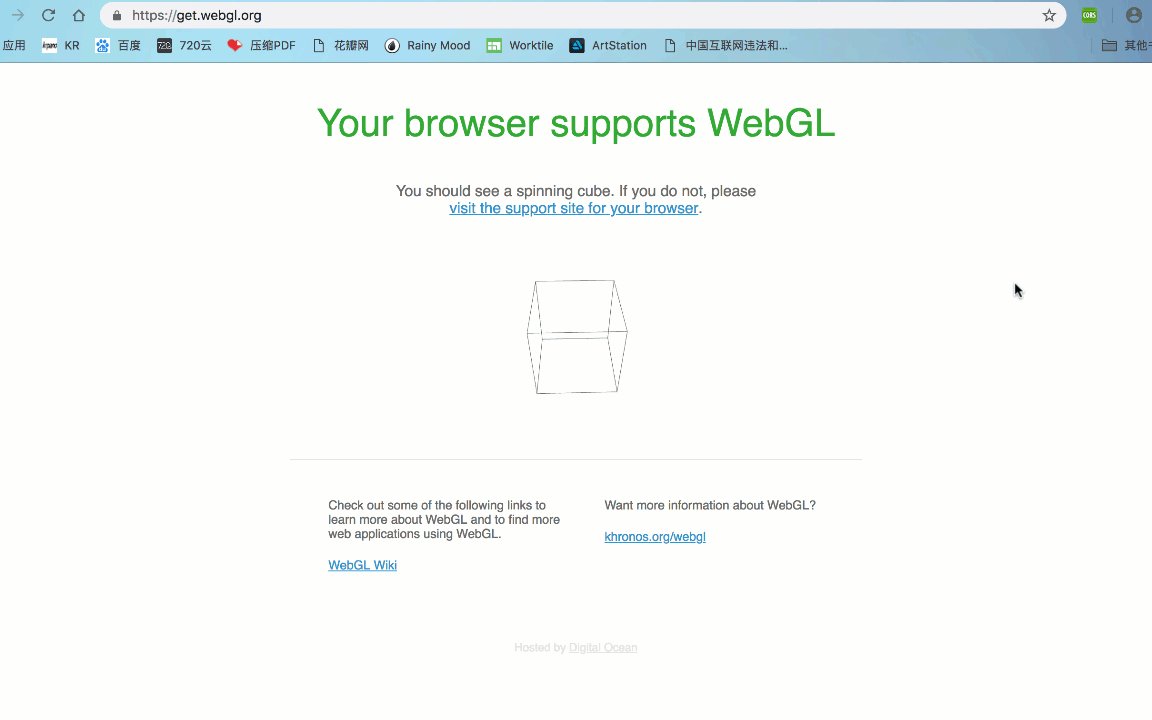
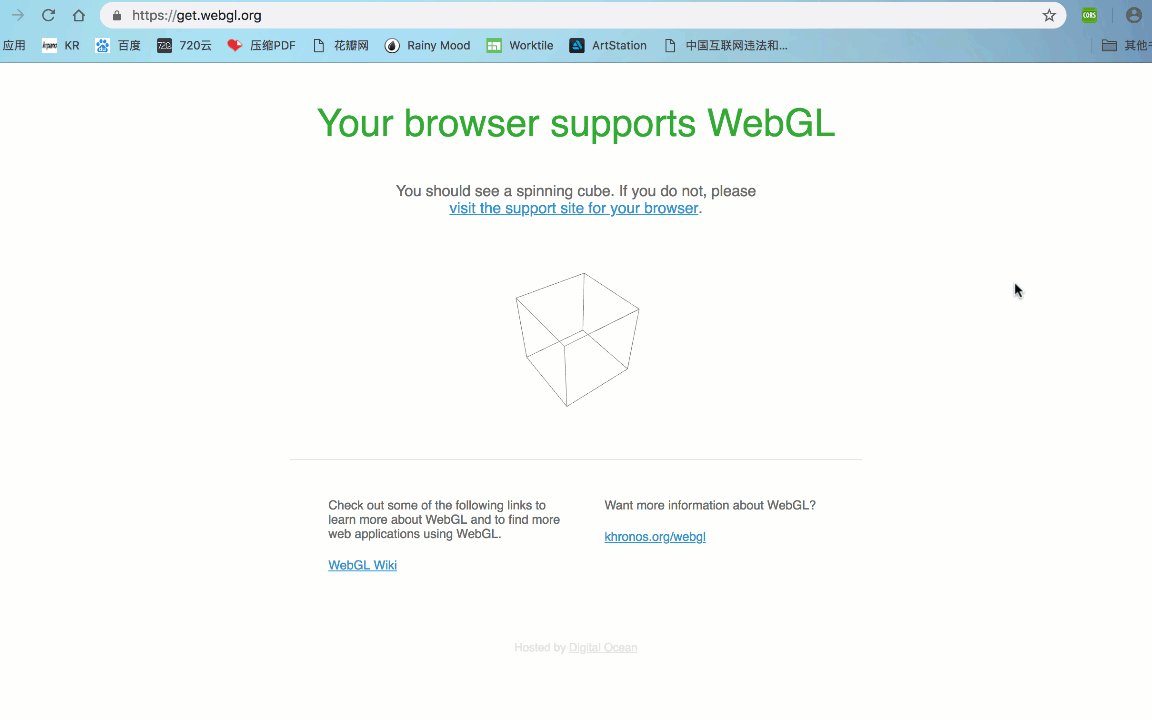
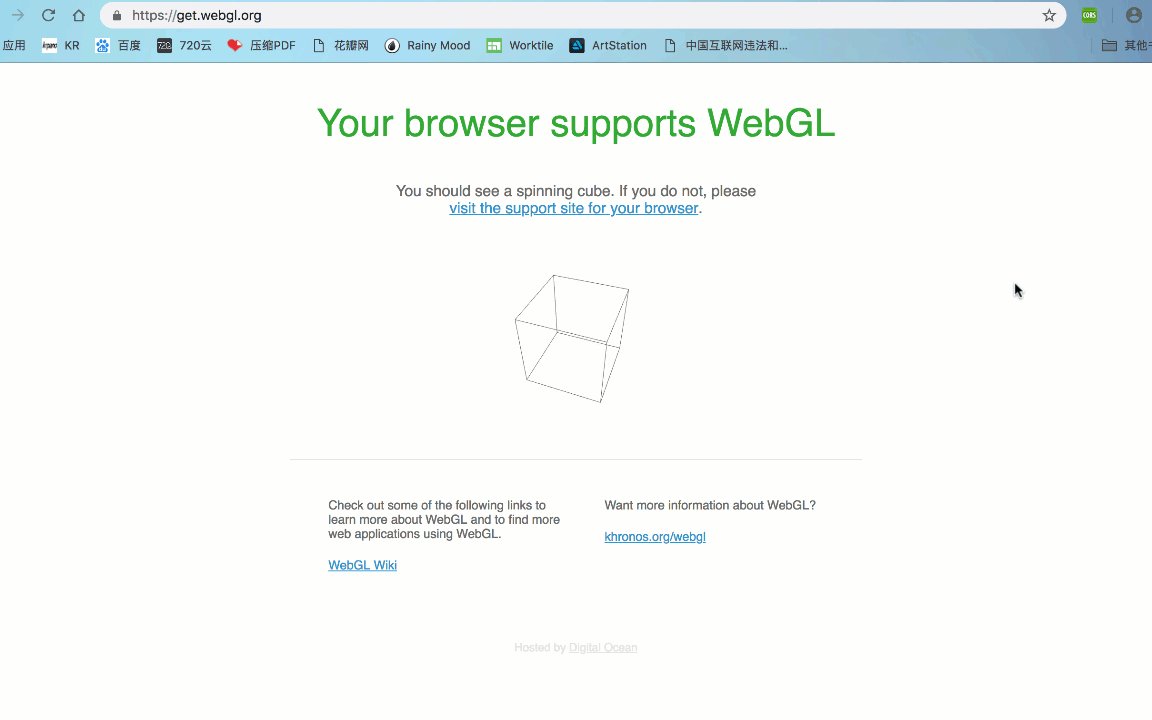
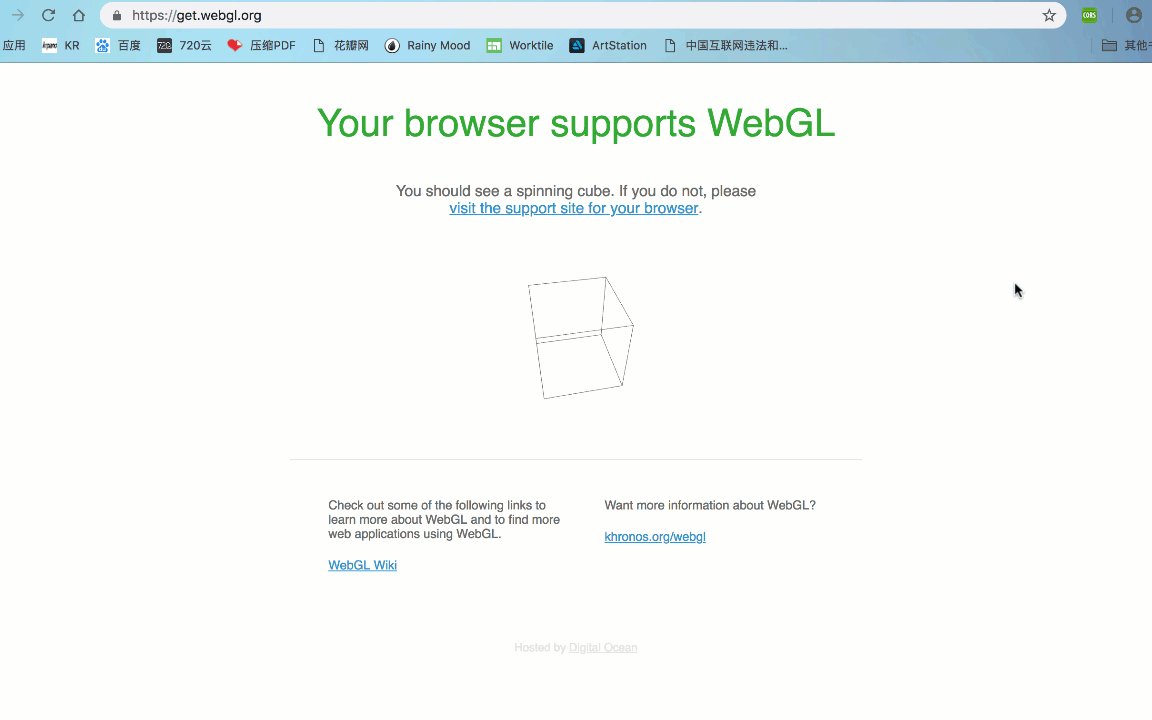
点击链接或复制到浏览器进行访问 https://get.webgl.org/进行检测。如果打开的网页中的正方体在旋转,则浏览器支持WebGL功能。

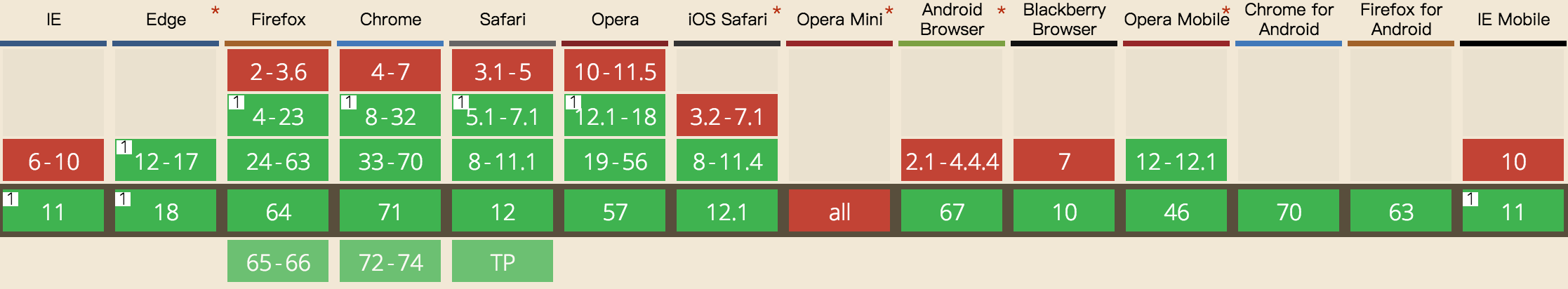
各版本浏览器对WebGL支持度一览统计表:点击链接或复制到浏览器进行访问 https://caniuse.com/#feat=webgl。网页表格中,绿色代表浏览器版本已支持WebGL功能;其中,左上角有数字“1”标识的,需要启动webgl插件,才能使用webgl功能。

如果您的浏览器在上面表格的绿色标记中,访问全景作品依然是黑屏状态,建议尝试打开浏览器的Override software rendering list(覆盖软件渲染列表):
浏览器地址栏中输入 about:flags,搜索并启用Override software rendering list(或“覆盖软件渲染列表”),重启浏览器即可。
如果以上方法无法解决您的问题,请联系网页右侧的“在线客服”,反馈您的问题,我们会以最快的速度进行解决。